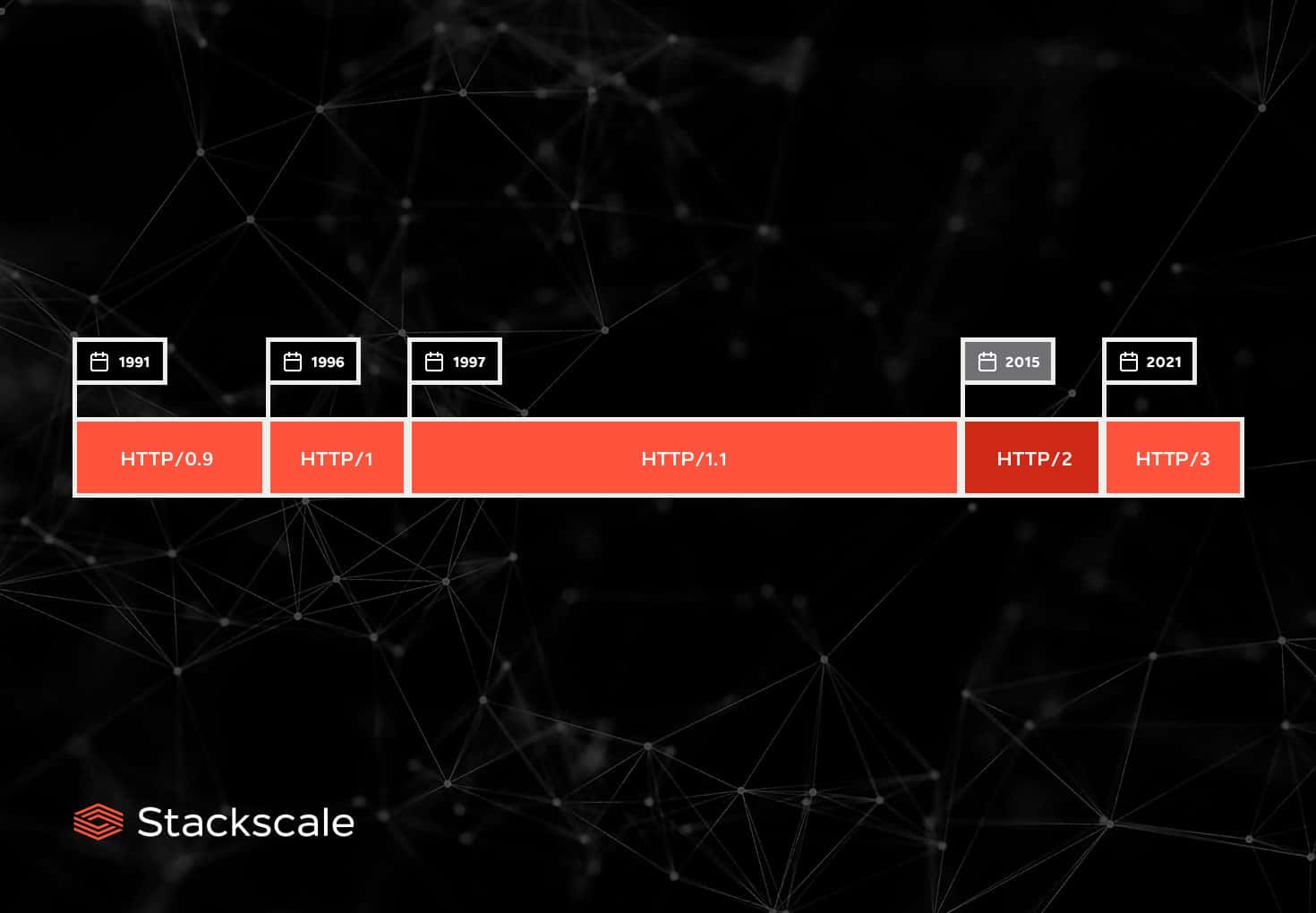
HTTP/2 arrived in 2015 to replace the HTTP/1.1 protocol and introduce numerous improvements. This version of the protocol introduced big changes, significantly improved data transfers and, as a result, it also boosted web pages load speed acceleration.
From HTTP/1.1 to HTTP/2
Since the release of HTTP/1 in 1996 and HTTP/1.1 in 1997, the HTTP protocol had been kept up to date to improve network data transfer, yet without major updates. It is not really until HTTP/2 that significant improvements to accelerate web loading speed are introduced. In fact, it is probable that its progress and approval were greatly encouraged by Google’s pression and its project of creating the “SPDY” protocol, which would later serve as the foundation for HTTP/2.0.
HTTP/2 was developed by the HTTP working group of the IETF (Internet Engineering Task Force) , which presented it as a Proposed Standard in December 2014. After being approved, the specification (RFC 7540) was published in May 2015 and its implementation was relatively fast thanks to the support of large organizations and many CDN services. By the end of 2015, most of the major browsers had already added support for HTTP/2, according to data by CanIuse.
As of March 2023, about 40 % of websites use HTTP/2, according to data by W3Techs. An usage rate still quite higher than that of HTTP/3, which is only used by about 25 % of websites.
HTTP/2, improving communications and speed
HTTP/2 continued to be 100% compatible with version 1.0 and 1.1. It kept the same status codes (1XX, 2XX, 3XX, 4XX, 5XX), methods (GET, POST, PUT, HEAD, etc.), HTTP header fields and URIs. Nevertheless, it introduced significant changes in the way of formatting and transporting data between the client and the server, as well as numerous improvements that enabled increasing the protocol’s efficiency to a great extent.
Changes and improvements in HTTP/2.0
- Removal of redundant information. It removes redundant information to reduce latency and resource usage.
- Multiplexing. It solves the issue known as “Head-of-line blocking” in HTTP/1.1, which caused that only a single request could be done in a TCP connection. HTTP/2 allows solving several requests at a time, thus avoiding congestion. However, this improvement mitigates but not removes the linear progression of the downloads limitation, which continues to be limited by TCP. This blocking issue is finally resolved in the HTTP/3 protocol, by integrating the UDP protocol.
- Binary protocol. HTTP 2.0 is a binary protocol and, as such, it makes it easier to find the starting and ending point of each frame (something harder to do in a text protocol), and reduces the probability of errors.
- «Server push» service. It allows loading CSS, JavaScript, images and other files from the server, without it requesting so. It is no longer necessary for the browser to interpret the HTML code to continue downloading the other web elements.
- Headers compression to transmit less information. By using the HPACK6 algorithm, the headers’ size gets reduced. This improves response times and efficiency, especially on mobile devices.
- Flow prioritization. It enables prioritizing which packages are more important in the client-server-client communication. Therefore, the most relevant objects can be given priority.
- No TLS encryption required. The usage of TLS encryption (Transport Layer Security encryption) is optional in HTTP/2. However, when adopting the new protocol, most browsers made the use of SSL mandatory to ensure greater security; even though its impact on speed.
To sum up, the version 2.0 of the HTTP protocol enables a much faster load speed for all the resources in a web page.
The HTTP protocol
The HTTP protocol originates in the need of having simple communication protocols, that make communication and the access to information on the Internet easier. CERN launched the first version of the HTTP protocol in 1991 (HTTP/0.9), combining different technologies for its creation:
- Hypertext documents.
- Information recovery based on the network.
- The Standard Generalized Markup Language (SGML), used to define generalized markup languages for documents.
For increased security, the HTTPS version appears to encrypt the HTTP protocol’s communications, using SSL/TLS.
A HTTP or HTTPS request is written as follows:
https://[domain or ip]:[port]/[path and/or file]?[attribute]
It is also worth highlighting that the HTTP protocol has no status, it is to say, communications between client and server do not keep any information. That is why, as the need of storing certain data started to arise, diverse strategies, such as cookies and sessions, were developed to enable the management of status.
The evolution of essential protocols such as HTTP is indispensable in the ever changing context of the Internet and the World Wide Web.